个人笔记系统
这些年纸笔用得越来越少,由于自己的沉默寡言,在互联网上也没留下什么痕迹,大家常说的沉默的大多数就是我本人了。
越长大,越意识到自己的普通,但每一个普通人,也都想在这仅有的百年时光里,留下自己独特的印记吧。
近些年,科技越来越发达,读书用电纸书,上课用网课,笔记数字化的趋势也是势不可挡的。在此同时也涌现出非常多优秀的笔记软件,有的侧重于云同步,有的侧重于离线体验,有的则强调知识体系的构建,总有一款软件能够和消费者产生共鸣。
可我没有。
首先我想要对数据的完全掌控,这样其实就排除了如印象笔记、OneNote 这样的云笔记应用了。而那些专注于本地化的笔记如 Obsidian 确实可以做到这一点,甚至可以通过 WebDav 实现云同步,但无法分享网页着实令我无法接受。
筛选到这一步,留给我的选择其实不多了,一是群晖自带的 Note Station,二是通过 docker 部署如蚂蚁笔记、为知笔记或思源笔记这样的服务,然后通过各个终端进行访问。
Note Station 由于不支持Markdown,第一个就被我排除了,而自部署的笔记服务,又会在网页剪藏等功能上作出限制,结果就是没有一个完美符合自己需求的软件。
总不能自己开发一个软件吧,这不现实。
所以我的目光就放在现有的一系列工具链上,看看有哪些可以为我所用。
| 名称 | 作用 |
|---|---|
| Wallabag | 稍后阅读工具,用于网页剪藏 |
| Docsify | md 文件生成文档网站,用于个人笔记的展示 |
| VS Code | 桌面端 markdown 编辑器 |
| Remote Workspace | VS Code 插件,通过 SFTP 访问群晖远程文件 |
| Easy HTML | iOS 端 markdown 编辑器,支持通过 SFTP 访问群晖远程文件 |
| Frp | 内网穿透工具,实现外网查看和编辑文档的需求 |
除了以上这些工具外,可能还需要一些其他辅助工具,用到的时候再讲。
这里面其实最劝退的是内网穿透部分了,既需要一台云服务器,又需要申请域名,还要备案,不是一般的麻烦,但如果你已经满足以上条件或是有足够的决心去创造以上条件的话,那我们就开始吧!
公网访问
一般情况下,个人电脑的 IP 都是动态变化的,这会导致出门在外时自己无法访问到家里的服务。
要实现公网访问,一个固定的公网 IP 是必不可少的,在此延伸出三种服务部署方案:
- 仅有公网 IP 的云服务器,可将所有服务部署到云服务器上。
- 仅有 NAS 设备,且是电信用户,可打电话给电信客服申请将自己家的 IP 转为公网 IP。
- 有 NAS 设备,但无法将家里宽带转为公网 IP,则需要通过云服务器进行内网穿透。
前两种方案较为简单,第三种方案则需要通过一款名叫「FRP」的软件实现内网穿透,将自己家里的服务映射到云服务器固定的端口上。
通过 FRP 软件实现内网穿透的方式,以后有机会再补充,这里附上两篇网友的教程以作参考:
如果想通过域名访问家里的设备,则需要购买域名并进行备案,耗时较长,暂不细讲。
安装 Wallabag
请参考用 Wallabag 搭建稍后阅读进行安装。

安装完成后,请务必保证以下功能可正常使用:
- 桌面浏览器插件可正常剪藏网页
- 手机 APP 可正常剪藏网页
安装 Docsify
Docsify 其实不是唯一的选择,但动态渲染网页的特性确实能省下手动编译网页的步骤,想了解更多类似的文档框架,可以参考类似 GitBook 的在线文档创作平台。
Docsify 文档,本质上是用 Vue 开发的一个框架,可以读取静态的 md 文件并渲染为网页。首先安装docsify-cli工具,它的作用是创建 Docsify 项目的基本结构。
打开群晖的控制面板,在终端机和 SNMP选项卡中勾选启动 SSH 功能,为保证安全,可修改默认的 22 端口,最后点击右下角应用保存修改内容。

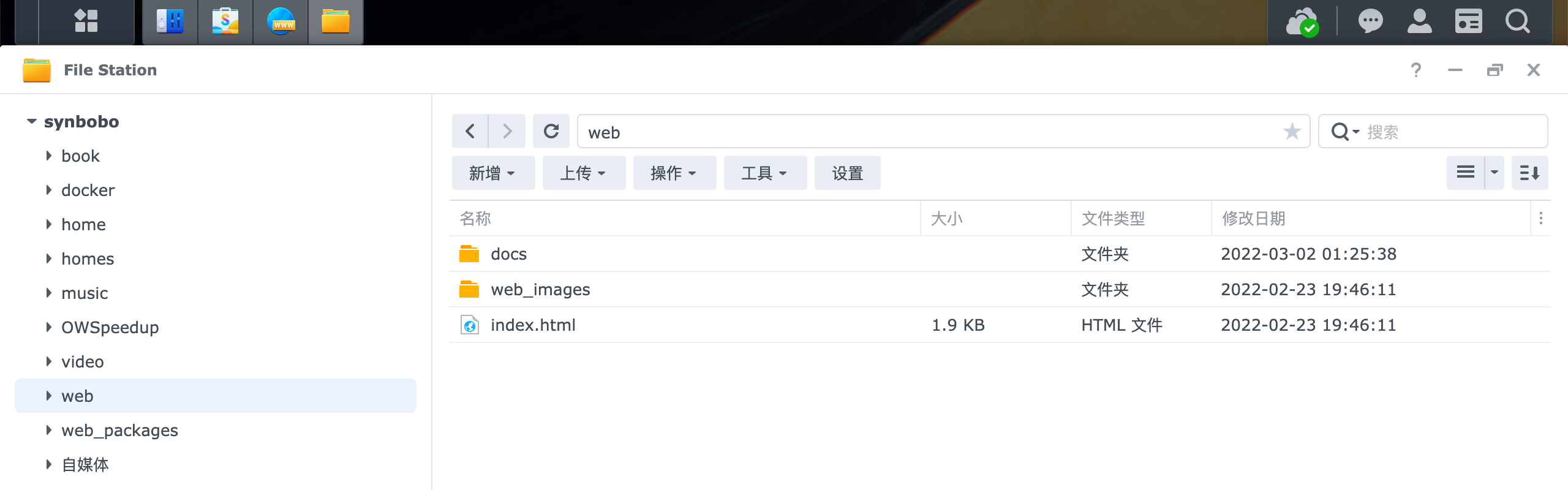
打开群晖的套件中心,搜索并安装Web Station,安装完成后打开File Station,会发现根目录下多了一个web目录,这就是我们存放网页文件的地方了。

在自己的电脑上打开FinalShell或其他 SSH 连接工具,输入群晖的内网 IP 地址及刚刚修改的 SSH 端口号,用户名密码是群晖的登录账号。
登录成功后会显示一个命令行界面,输入node -v查看当前有没有安装 Node,如果已经安装,应该会返回类似 v12.12.7 的字样。
然后输入sudo npm i docsify-cli -g全局安装 docsify-cli 工具,此时会要求你输入群晖的密码,输入完回车即可。
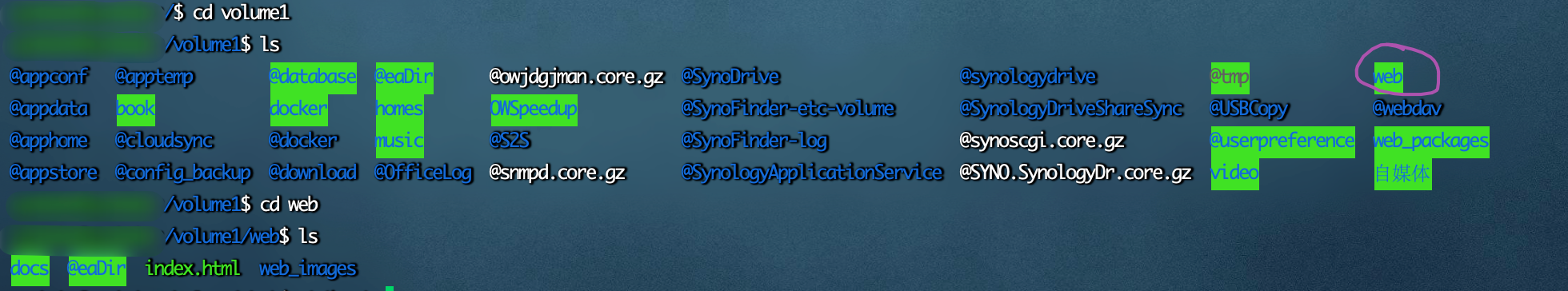
接下来需要在命令行中进入刚刚 Web Station 创建的网页目录,首先输入cd /进入根目录,输入ls列出当前目录下的文件。

这时应该能找到一个以volume开头的目录,我这里只有一个磁盘,所以只有一个volume1,通过cd命令进入此目录后就能看到和 File Station 一样的目录结构了。

进入 web 目录后,通过mkdir docs命令创建一个专门用于存放文档的目录,然后创建 docsify 项目:
cd docs
# Docsify-Guide 修改为自定义的目录名
docsify init ./Docsify-Guide
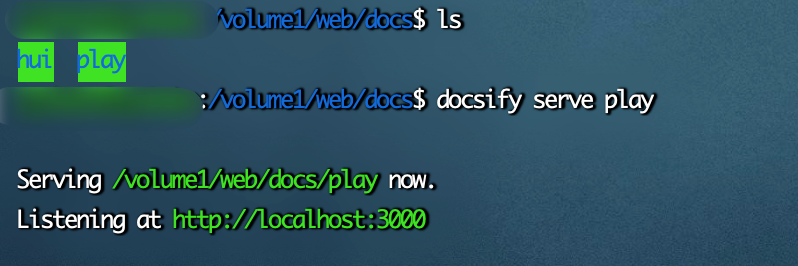
此时通过docsify serve Docsify-Guide命令可以启动一个本地服务器。

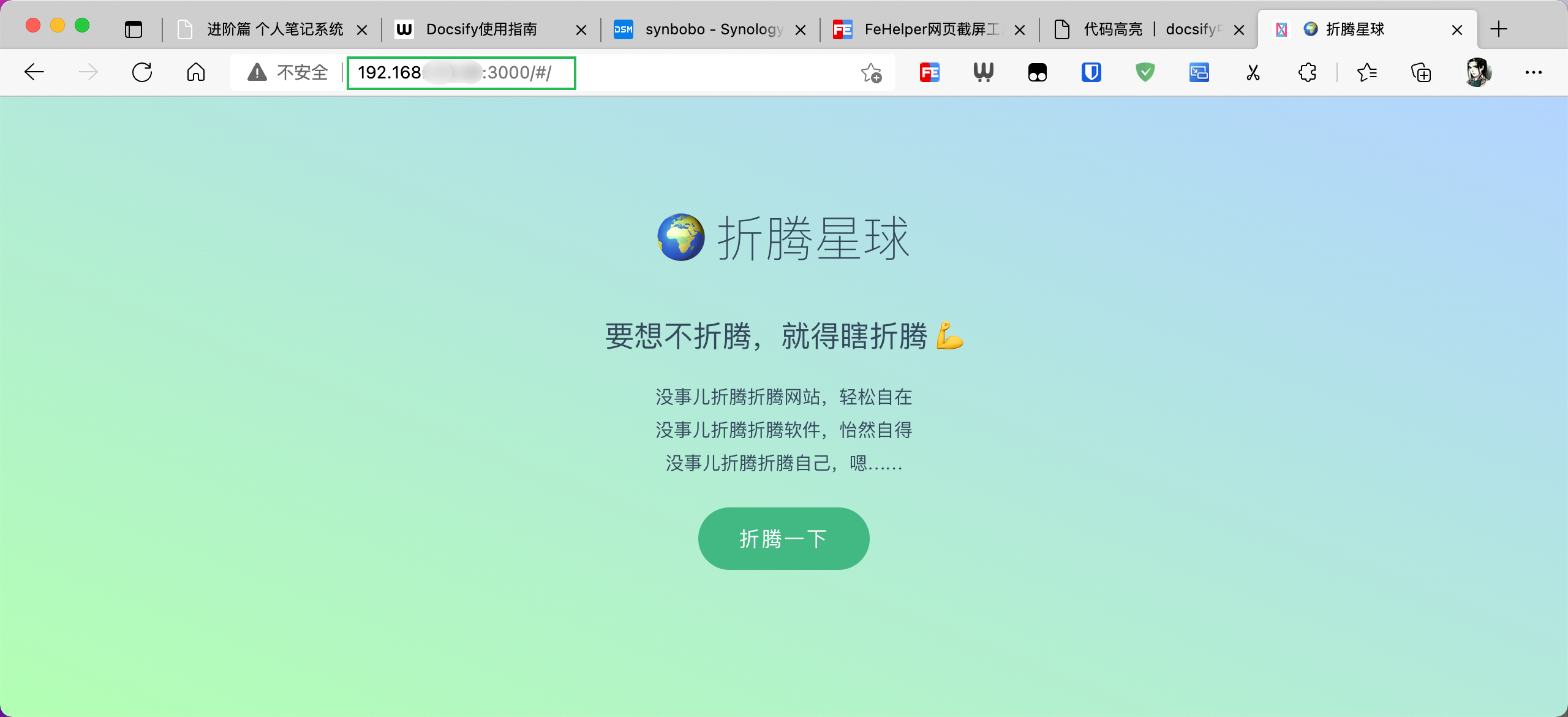
在浏览器的地址栏中输入群晖的内网 IP 地址和端口号,就可以预览网页内容了。

其实,刚刚在命令行启动的本地服务器只是临时的,当按下Ctrl+C后就无法访问了。要想这个服务一直运行,就要借助刚开始安装的 Web Station 套件了。

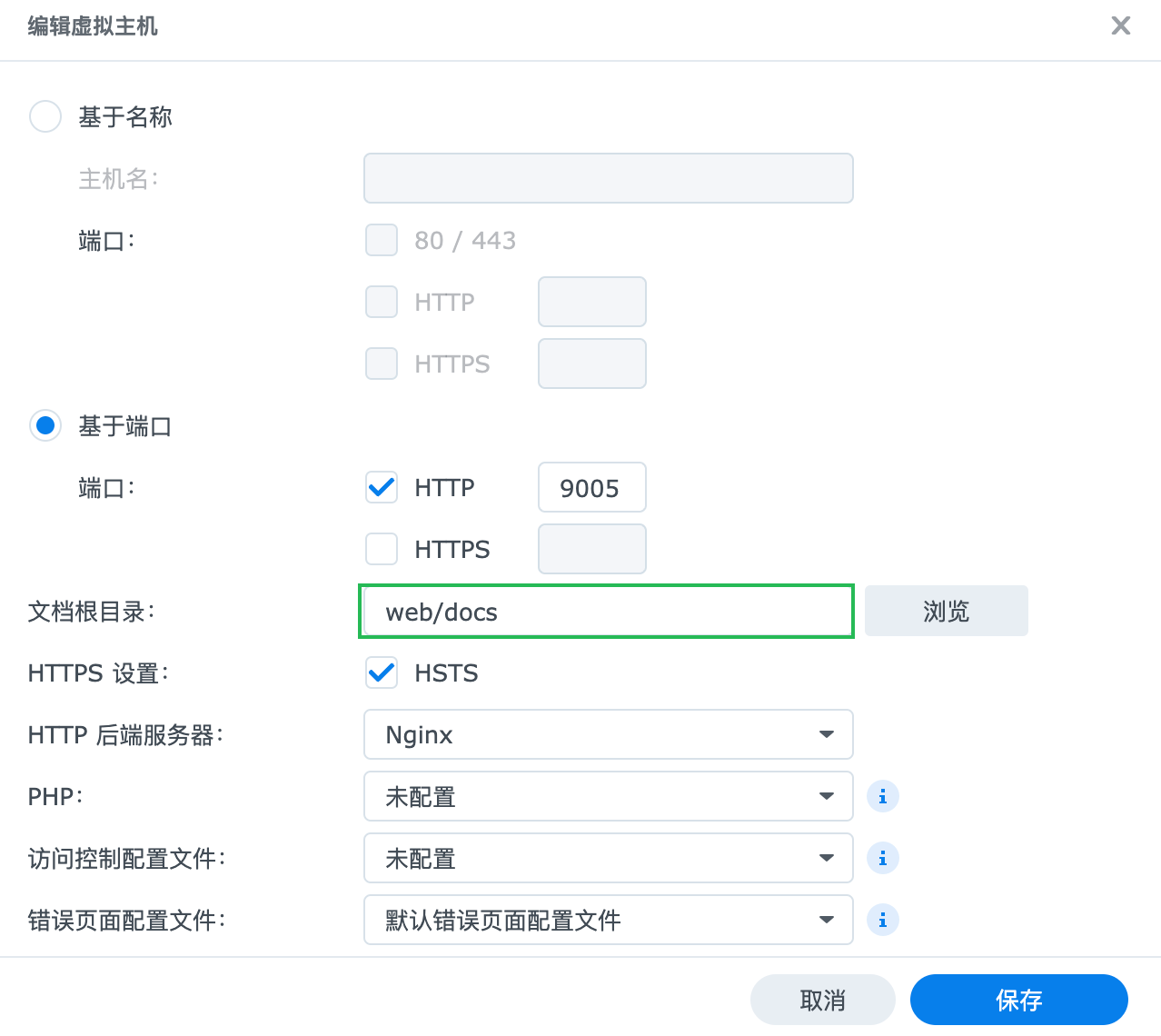
在网页服务门户选项卡中,创建服务门户,门户类型选择虚拟主机,然后选择基于端口的服务,配置完文档根目录路径后保存。

然后就可以在浏览器地址栏输入群晖内网 IP 地址+端口号+子目录名称进行访问了。

因为访问的是子目录,需要在末尾加
/,否则将无法加载。
本小节部分内容参考Docsify 使用指南,如需了解更多 Docsify 使用细节,请参考docsify 中文文档。
笔记编辑
我觉得较为理想的知识整理流程应该是移动端收集知识后,在 PC 端进行系统性地整理。
用 Wallabag 收集知识比较好的一点是所有内容都保存在本地了,将来查资料时就不必去担心 404 的问题了。

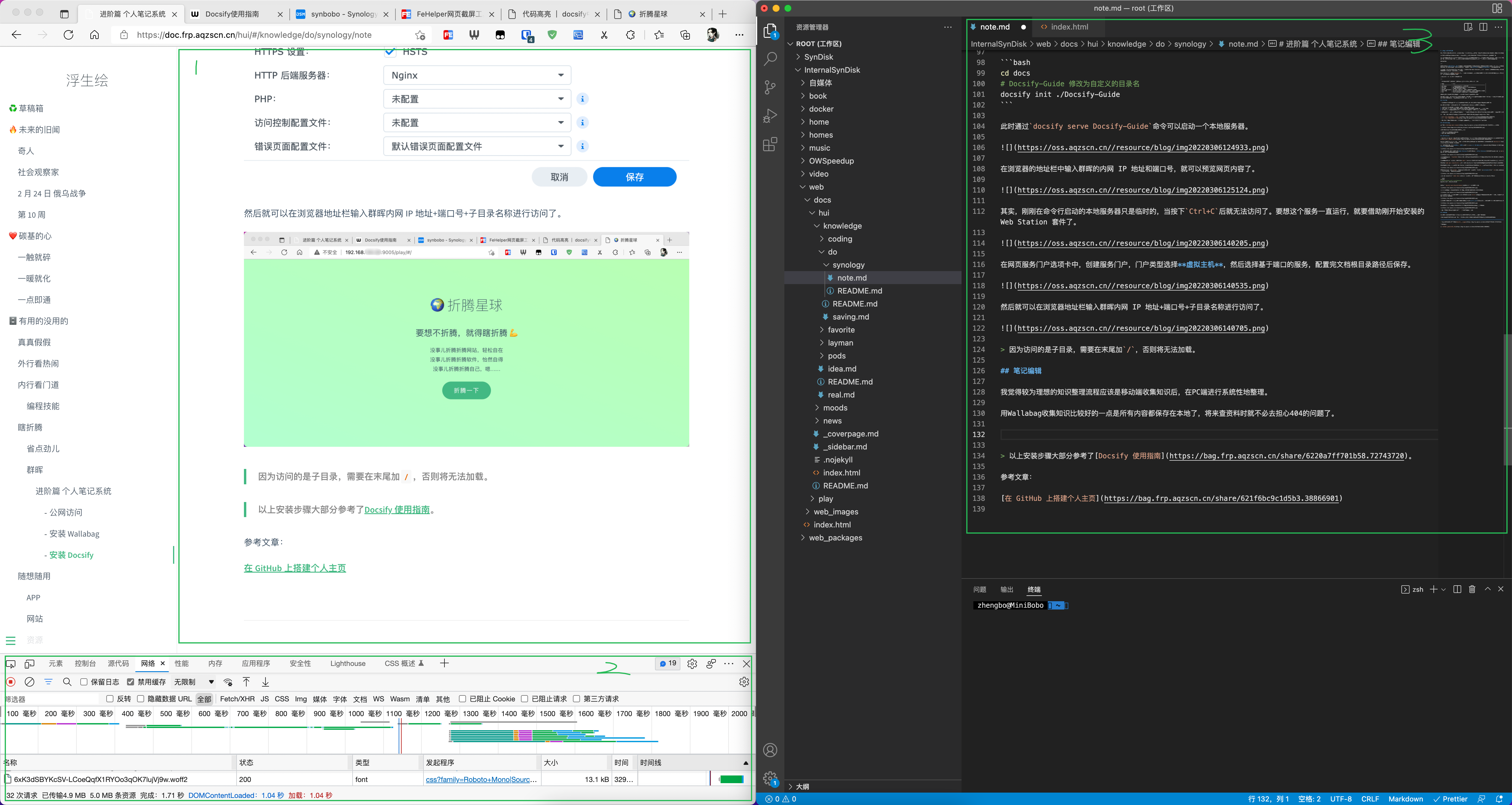
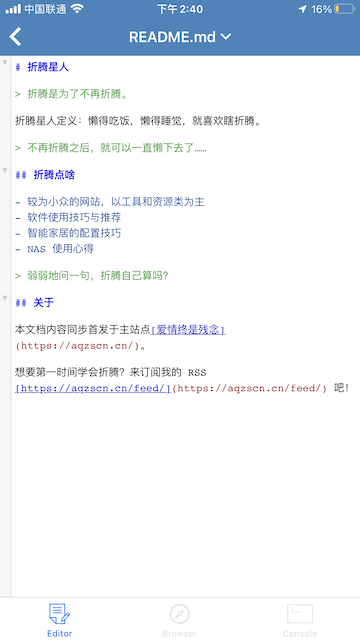
上图是我目前记笔记时的界面,区域 1 预览笔记,区域 2 主要目的是开启禁用缓存,保证每次刷新网页都能看到最新内容,区域 3 就是笔记编辑区域了,变更的内容直接在浏览器中刷新就能看到最新的结果了。
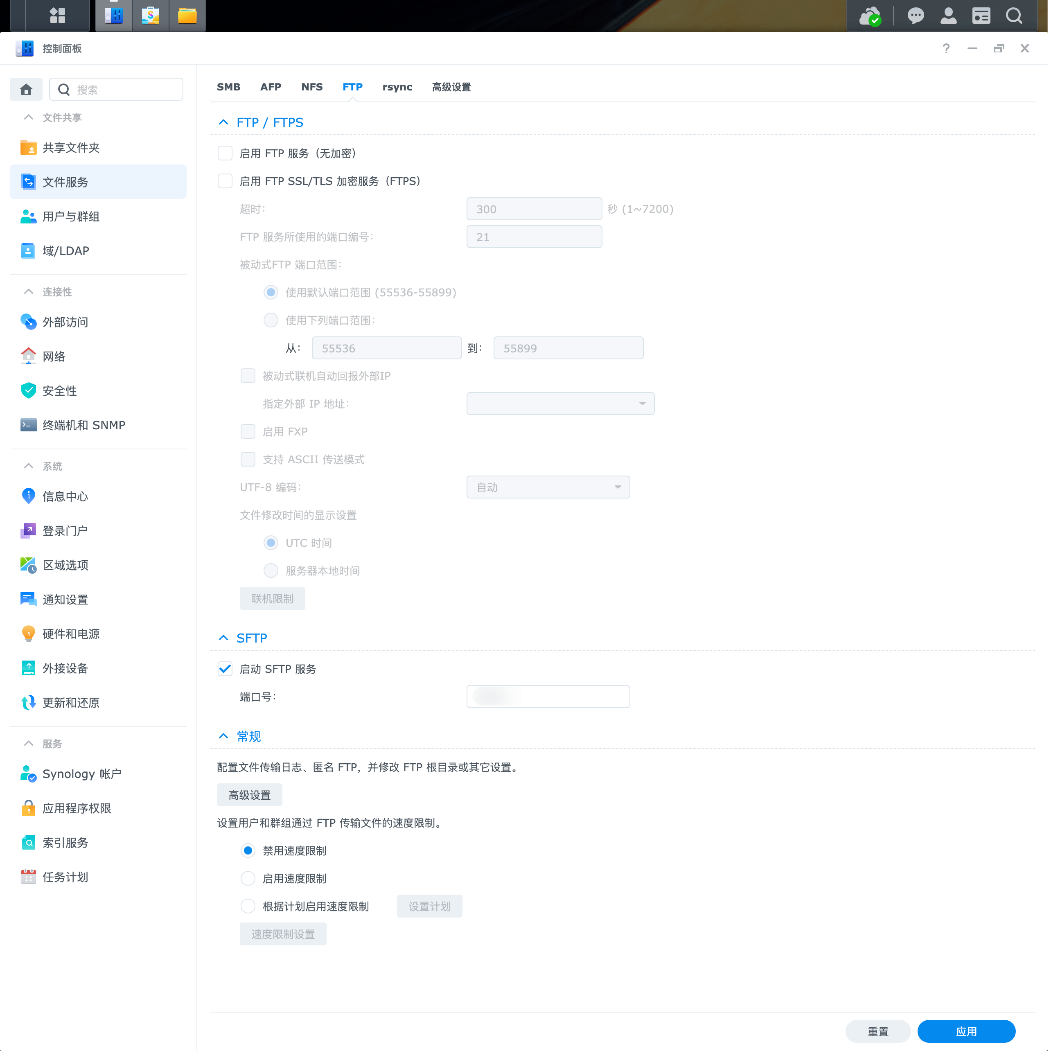
要实现目前的效果,首先需要打开群晖的控制面板,在文件服务选项卡中切换到 FTP 页,并勾选启动 SFTP 服务,端口号和 SSH 的端口号保持一致即可。

然后在搜索引擎中搜索Visual Studio Code并安装,以后简称 VS Code。
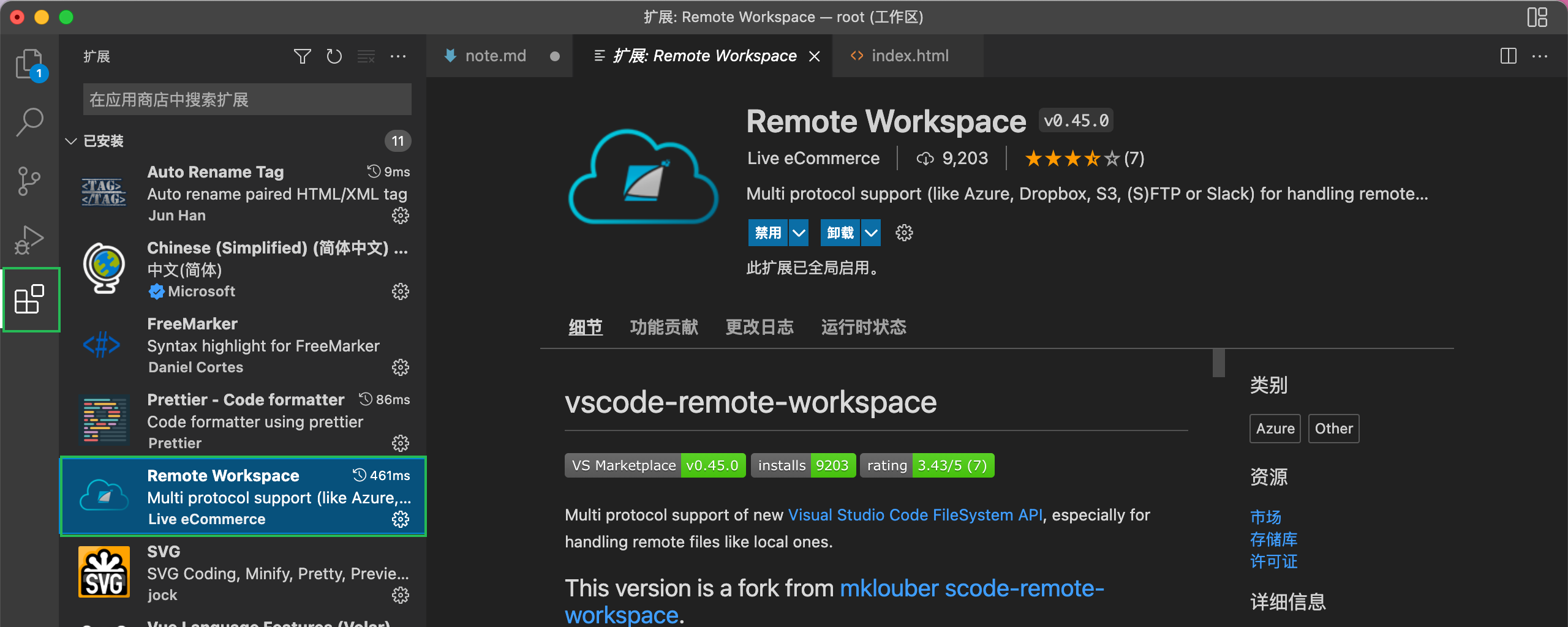
打开 VS Code,搜索并安装Remote Workspace插件。

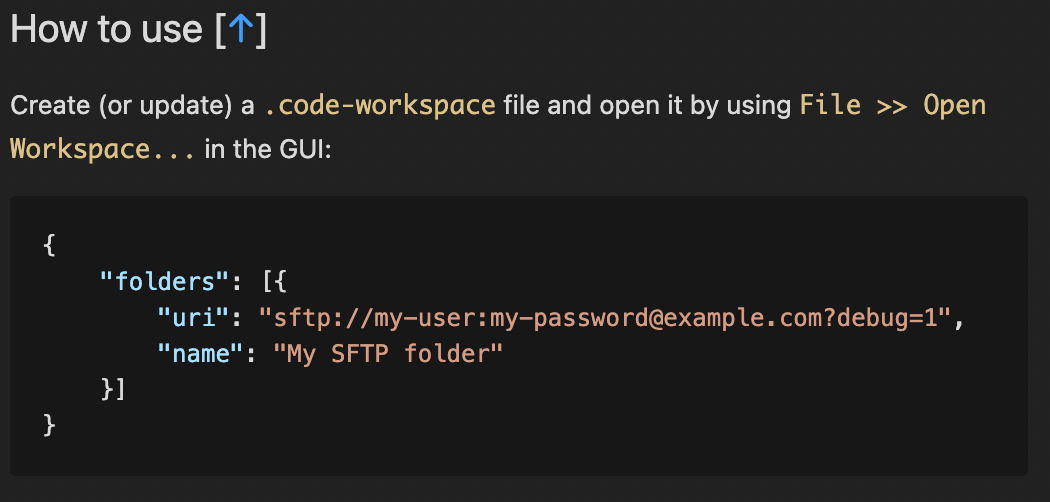
在插件说明中,可以看到具体的使用说明:

打开电脑的终端,在用户目录下创建VSWorkspace目录(可以自定义),并在此目录下新建root.code-workspace文件,文件内容参照示例,修改为群晖的登录信息即可。
{
"folders": [
{
"uri": "sftp://myUser:myPass@ip:port",
"name": "My SFTP folder"
}
]
}
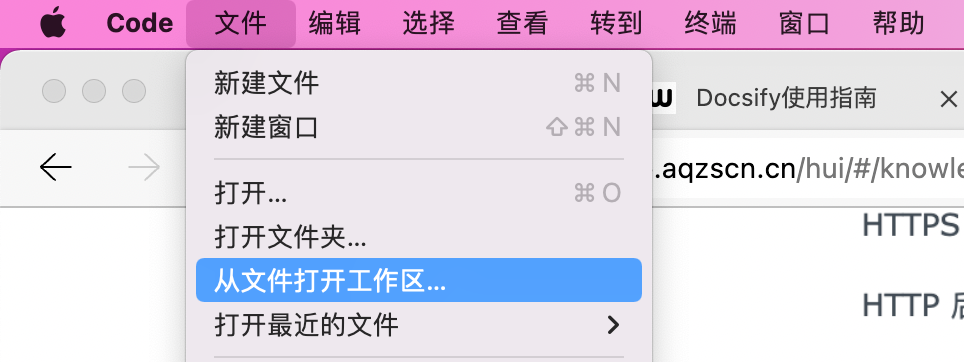
接下来用 VS Code 打开此文件,即可连接到群晖的远程文件。

iOS 端目前我用的是一款完全免费的Easy Html编辑笔记内容,因为不是主要的编辑工具,所以倒也没觉得功能不够用。

补充内容
网页剪藏增强
Wallabag 的网页剪藏是通过自己请求 URL,根据返回的网页内容来识别文章区域的,但有些比较复杂的网页或需要科学上网的网页它就无能为力了,因此需要寻找一种方式来弥补这个缺憾。
其实 Wallabag 抓取不到正文内容的真实原因是 URL 直接返回的网页内容不含正文,要解决此问题,我们需要自己搭建一个网页服务,手动截取正文内容并保存为网页。
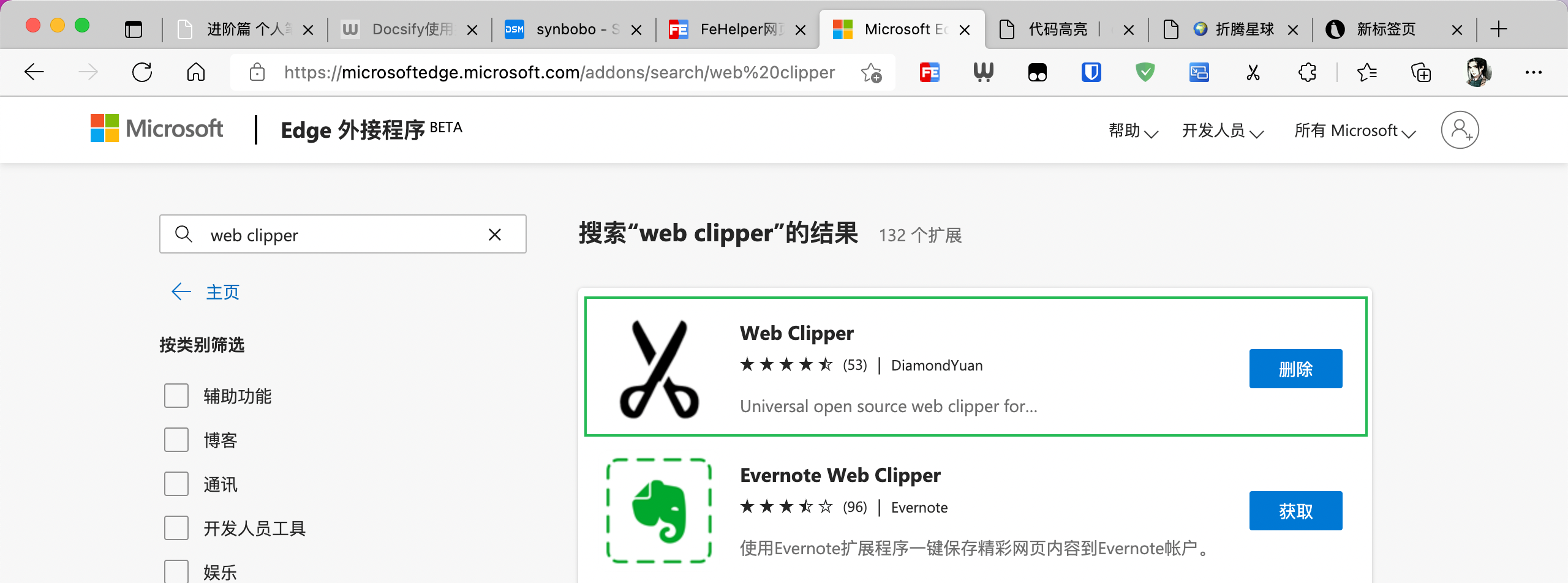
没错,这样非常麻烦,一个网页还好,一旦多起来会令人头大,所以需要利用一款名叫Web Clipper的浏览器插件来智能提取正文内容。

首次使用此插件,需要先绑定一个账户,这里选择Github Repository。
如果你还没有 Github 账号,可以先申请一个。接下来需要利用 Github 的个人主页是可访问的网页这一特性,来实现网页正文的「移花接木」。
在 GitHub 上搭建个人主页之后,就可以回到 Web Clipper 的配置页面,点击钥匙图标生成自己的 token,我这里的保存路径填的是 webclip。

配置完成后,随便找一个有文章的网页,点击右上角的小剪刀,选择智能提取,应该就可以提取到正文内容了,点击保存内容后,会弹出一个前往 Github Repository 查看的按钮,点击后就能看到刚刚保存的 md 文件了。

如果把当前页面的链接发送给 Wallabag,它仍旧不能读取到正文。
还记得刚刚创建的个人主页地址吗?现在可以试着访问 个人主页地址 + 子目录名 + 文件名了。

这个页面的网址才是要发送给 Wallabag 的。